2019/04/14 - [Android] - 안드로이드 리사이클러뷰(RecyclerView) 사용법 (1)
지난 글에 이어서 리사이클러뷰의 아이템부터 알아보겠다.
/* item.xml */

<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
android:layout_width="match_parent"
android:layout_height="100dp"
android:orientation="horizontal">
<ImageView
android:id="@+id/imageView"
android:layout_width="wrap_content"
android:layout_height="match_parent"
app:srcCompat="@mipmap/ic_launcher" />
<TextView
android:id="@+id/textView"
android:layout_width="wrap_content"
android:layout_height="match_parent"
android:layout_weight="1"
android:gravity="center"
android:paddingLeft="20dp"
android:paddingRight="20dp"
android:text="제목" />
<TextView
android:id="@+id/textView2"
android:layout_width="wrap_content"
android:layout_height="match_parent"
android:layout_weight="1"
android:gravity="center"
android:paddingLeft="20dp"
android:paddingRight="20dp"
android:text="내용" />
</LinearLayout>
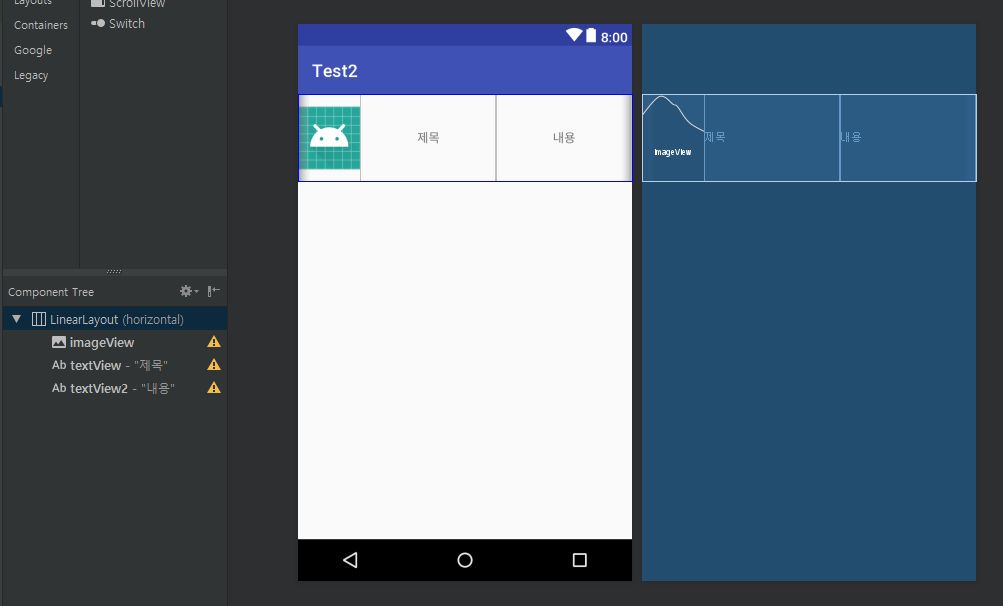
- [layout] -> [new] -> [Layout Resource File] 로 .xml 레이아웃 파일을 하나 생성한다.
- 아이템은 간단한 예시로 이미지뷰 1개, 텍스트뷰 2개로 구성하였다. 여기서 리스트뷰에 표시할 한 아이템의 레이아웃을 만들면 된다.
/* RecyclerViewA.java */
package com.tistory.godog.test2;
import android.support.annotation.NonNull;
import android.support.v7.widget.RecyclerView;
import android.view.LayoutInflater;
import android.view.View;
import android.view.ViewGroup;
import android.widget.ImageView;
import android.widget.TextView;
import android.widget.Toast;
public class RecyclerViewA extends RecyclerView.Adapter<RecyclerViewA.ViewHolder> {
private String[] title = {"제목1", "제목2", "제목3", "제목4",
"제목5", "제목6", "제목7", "제목8", "제목9", "제목10", };
private String[] content = {"내용1", "내용2", "내용3", "내용4",
"내용5", "내용6", "내용7", "내용8", "내용9", "내용10", };
public class ViewHolder extends RecyclerView.ViewHolder {
public TextView textView;
public TextView textView2;
public ImageView imageView;
public ViewHolder(View view) {
super(view);
this.textView = view.findViewById(R.id.textView);
this.textView2 = view.findViewById(R.id.textView2);
this.imageView = view.findViewById(R.id.imageView);
}
}
@Override
public RecyclerViewA.ViewHolder onCreateViewHolder(ViewGroup parent, int viewType) {
View view = LayoutInflater.from(parent.getContext()).inflate(R.layout.item, parent, false);
RecyclerViewA.ViewHolder viewHolder = new ViewHolder(view);
return viewHolder;
}
@Override
public void onBindViewHolder(RecyclerViewA.ViewHolder holder, final int position) {
holder.textView.setText(title[position]);
holder.textView2.setText(content[position]);
holder.imageView.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View v) {
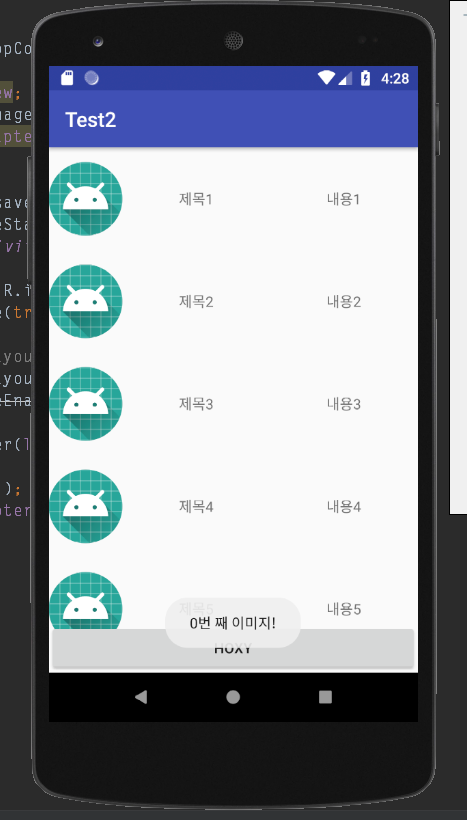
Toast.makeText(v.getContext(), position+"번 째 이미지!", Toast.LENGTH_SHORT).show();
}
});
holder.textView2.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View v) {
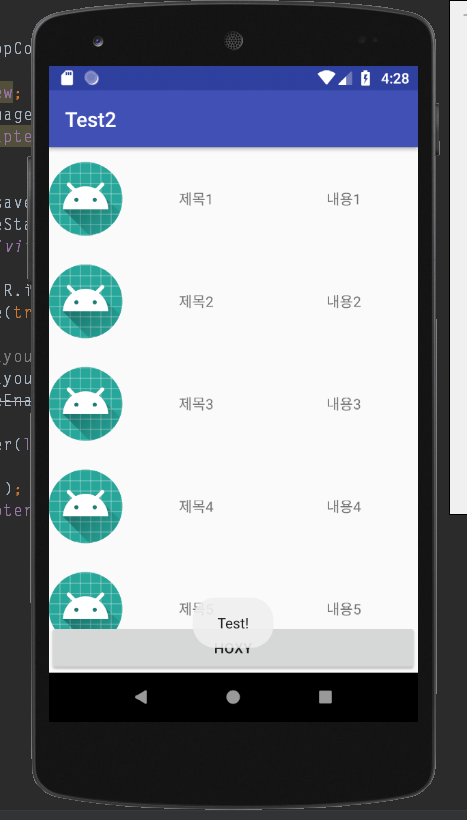
Toast.makeText(v.getContext(), "Test!", Toast.LENGTH_SHORT).show();
}
});
holder.itemView.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View v) {
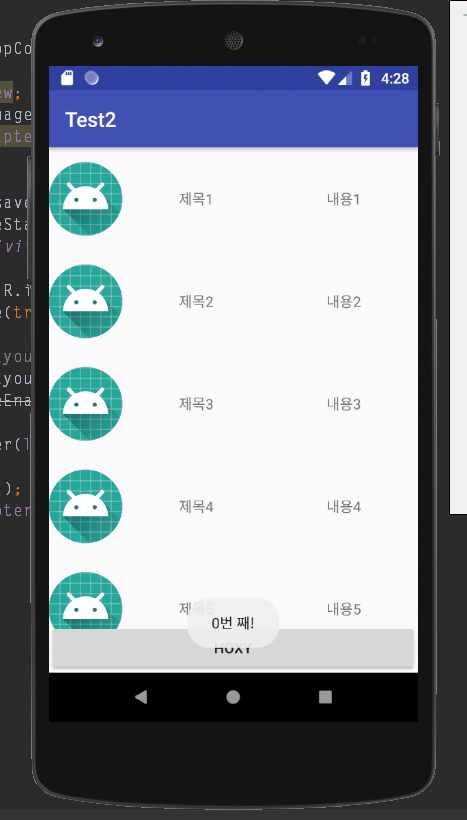
Toast.makeText(v.getContext(), position+"번 째!", Toast.LENGTH_SHORT).show();
}
});
}
@Override
public int getItemCount() {
return title.length;
}
}
1. 자바(.java) 파일을 추가합니다.
2. RecyclerView.Adapter<RecyclerView.ViewHolder>를 상속 받습니다.
3. [Ctrl]+[I] 3개의 메소드를 추가해줍니다.
4. 19라인의 RecyclerView.ViewHolder를 상속받은 클래스를 선언한 후 item에서 뷰객체 변수를 선언한 후 연결해 줍니다.
5. 2번에서 상속하였던 <RecyclerView.ViewHolder> 부분을 <자바파일명.4번의 선언한 클래스명>으로 수정해줍니다.
여기까지 진행하였다면 전반적인 구조는 끝이난다.
- onCreateViewHolder() : 이곳은 LayoutManager에 의해 새 아이템을 만들 때 호출하며, 이 아이템뷰의 ViewHolder를 만들어준다.
- onBindViewHolder() : LayoutManager에 의해 ViewHolder에 position에 맞는 데이터를 이용하여 리스트를 채우게 된다.
- getItemCount() : 보통 메소드 이름처럼 리사이클러뷰의 표시할 데이터(아이템)의 개수를 리턴 한다.
- holder에서 연결한 item의 뷰 객체들은 onBindViewHolder() 메소드내에서 onClick()등 액션에 대한 실행을 지정할 수 있습니다.
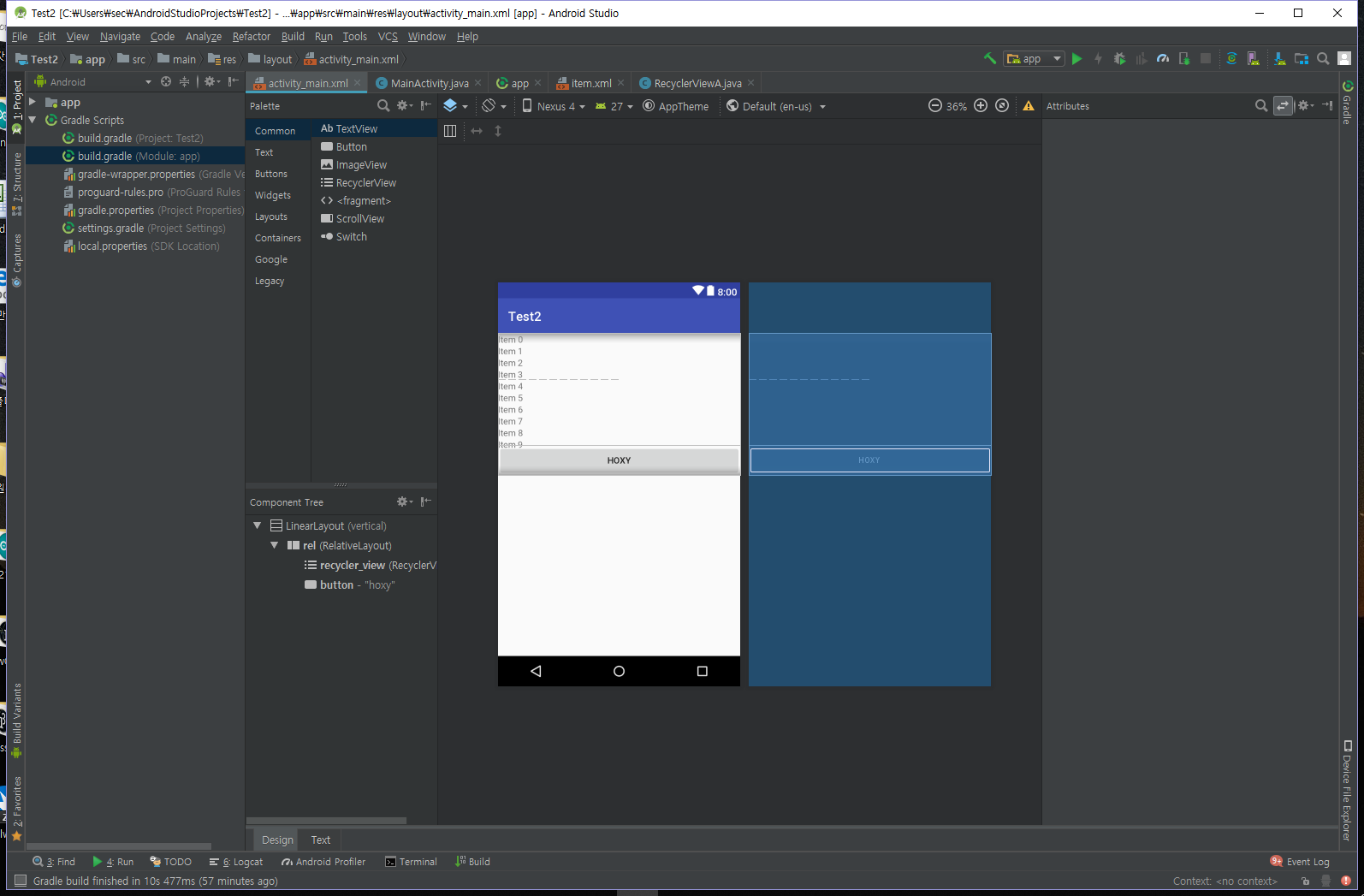
아래 이미지는 이미지 뷰, 텍스트 뷰, 아이템에 따라 클릭하였을 때 다른 결과를 확인 할 수 있습니다.



이렇듯 리사이클러뷰를 사용하면 간단하게 각 아이템마다 액션을 설정하거나 아이템 내 각각의 뷰마다 액션을 간단히 설정 할 수도 있다.
'Android' 카테고리의 다른 글
| 안드로이드 DB(데이터베이스) onUpgrade (0) | 2019.04.21 |
|---|---|
| 안드로이드 DB(데이터베이스) 생성 (0) | 2019.04.21 |
| 안드로이드 리사이클러뷰(RecyclerView) 사용법 (1) (0) | 2019.04.14 |
| 안드로이드 스튜디오 라이브러리 추가 (1) | 2019.04.03 |
| 안드로이드(자바) 날짜/시간 구하기 (0) | 2019.04.03 |