안드로이드 날짜/시간 다이로그 실행하여서 날짜와 시간을 변수에 저장
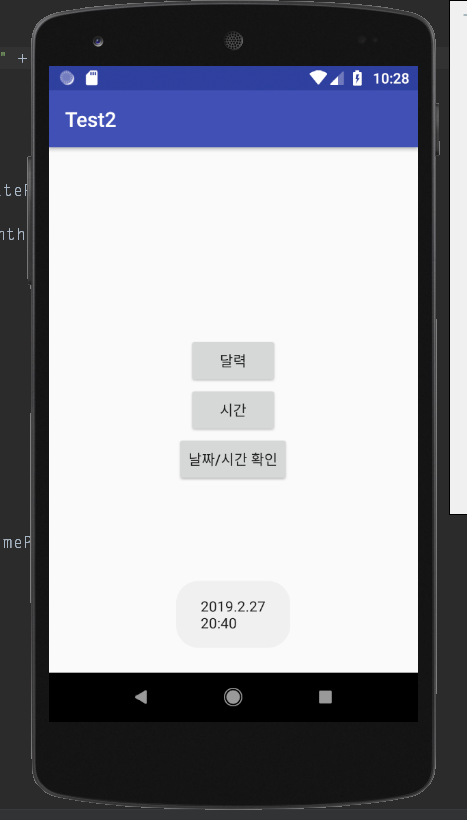
실행 화면

설정한 날짜와 시간을 "날짜/시간 확인"버튼을 누르면 토스트 메시지로 확인할 수 있도록 만들었다.
/* 레이아웃 */

<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:gravity="center"
android:orientation="vertical"
tools:context=".MainActivity">
<Button
android:id="@+id/button"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="달력" />
<Button
android:id="@+id/button2"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="시간" />
<Button
android:id="@+id/button3"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="날짜/시간 확인" />
</LinearLayout>
- 달력 버튼을 클릭하면 달력 다이로그가 실행.
- 시간 버튼을 클릭하면 시간 다이로그가 실행.
- 날짜/시간 확인 버튼을 클릭하면 위 다이로그에서 저장한 날짜와 시간을 토스트 메시지로 보여준다.
/* 자바 코드 */
package com.tistory.godog.test2;
import android.app.DatePickerDialog;
import android.app.TimePickerDialog;
import android.support.v7.app.AppCompatActivity;
import android.os.Bundle;
import android.view.Gravity;
import android.view.View;
import android.widget.Button;
import android.widget.DatePicker;
import android.widget.TimePicker;
import android.widget.Toast;
public class MainActivity extends AppCompatActivity {
int y=0, m=0, d=0, h=0, mi=0;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
Button button = findViewById(R.id.button);
button.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View v) {
showDate();
}
});
Button button1 = findViewById(R.id.button2);
button1.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View v) {
showTime();
}
});
Button button2 = findViewById(R.id.button3);
button2.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View v) {
Toast.makeText(getApplicationContext(), y+"."+m+"."+d+"\n"+h+":" + mi, Toast.LENGTH_SHORT).show();
}
});
}
void showDate() {
DatePickerDialog datePickerDialog = new DatePickerDialog(this, new DatePickerDialog.OnDateSetListener() {
@Override
public void onDateSet(DatePicker view, int year, int month, int dayOfMonth) {
y = year;
m = month+1;
d = dayOfMonth;
}
},2019, 1, 11);
datePickerDialog.setMessage("메시지");
datePickerDialog.show();
}
void showTime() {
TimePickerDialog timePickerDialog = new TimePickerDialog(this, new TimePickerDialog.OnTimeSetListener() {
@Override
public void onTimeSet(TimePicker view, int hourOfDay, int minute) {
h = hourOfDay;
mi = minute;
}
}, 21, 12, true);
timePickerDialog.setMessage("메시지");
timePickerDialog.show();
}
}
- DatePickerDialog( Context , 이벤트 리스너, 년, 월, 일) : 여기서 년, 월, 일은 Date다이로그가 처음 보여주는 년, 월, 일이다.
즉, 다이로그에 초기값 같은 것으로 오늘 날짜로 설정하고 싶다면 Calendar변수를 사용하여 설정해 주면 된다.
└> onDateSet 메소드에서 year, month, dayOfMonth를 미리 선언해둔 변수에 저장하여 다른 곳에서 사용할 수 있다.
└> 주의할점은 우리가 아는 월은 1~12지만 여기서는 0~11로 되어있기 때문에 초기값을 줄 때에도 값을 가져올 때에도 +1을 해야 생각했던 월의 값을 받을 수 있다. 실제로 위 코드에서 DateDialog의 월 초기값을 1로 주었지만 실행된 Dialog에서는 2월을 보여준다.
└> datePickerDialog.setMessage("메시지") 이곳에 메시지를 입력하면 다이로그 위에 보여준다. 인터페이스로서 이용하여도 되지만 생략하여도 무관하다.
- TimePickerDialog( Context, 이벤트 리스터, 시간, 분, 오전/오후 구분) : 여기서 시간과 분은 DatePickerDialog처럼 초기값을 주는 것이다. 마지막 인자로 오전/오후 구분이라고 하였는데 이를 true로 주었을 때는 0~24시간을 선택할 수 있는 뷰를 보여준다.
반대로 false를 주었을 때는 0~12시간만을 선택할 수 있으며, 따로 오전/오후를 선택할수 있는 버튼이 주어진다.
└> 마찬가지로 onTimeSet에서 hourOfDay, minute를 변수에 저장하여서 입력받은 시간과 분을 이용할 수 있다.
'Android' 카테고리의 다른 글
| 안드로이드 DB(데이터베이스) 생성 (0) | 2019.04.21 |
|---|---|
| 안드로이드 리사이클러뷰(RecyclerView) 사용법 (2) (0) | 2019.04.14 |
| 안드로이드 리사이클러뷰(RecyclerView) 사용법 (1) (0) | 2019.04.14 |
| 안드로이드 스튜디오 라이브러리 추가 (1) | 2019.04.03 |
| 안드로이드(자바) 날짜/시간 구하기 (0) | 2019.04.03 |