html 테이블(table ) 표 만들기와 테이블 속성들
기본적인 테이블 만들기
| 태그 | 역할 |
| <table> | 테이블을 만든다. |
| <tr> | 테이블의 행(가로 한줄)을 만든다 |
| <td> | 테이블의 열을 만든다. |
| <th> | 테이블(표)의 헤드 부분(자동으로 가운데 정렬, 굵게 적용) |
| <caption> | 테이블 이름 표시 |
| <thead> | 테이블의 헤더 영역 지정 |
| <hbody> | 테이블의 바디 영역 지정 |
[ 코 드 ]
<table
border="1"
width="50%"
height="200"
cellspacing="5">
<caption>표 제목</caption>
<thead>
<tr align="center" bgcolor="white">
<td></td>
<th>김씨</th>
<th>이씨</th>
<th>박씨</th>
</tr>
</thead>
<tbody>
<tr align="center" bgcolor="white">
<th>월급</th>
<td>100원</td>
<td>200원</td>
<td>400원</td>
</tr>
<tr align="center" bgcolor="white">
<td>월급</td>
<td>100원</td>
<td>200원</td>
<td>400원</td>
</tr>
</tbody>
</table>
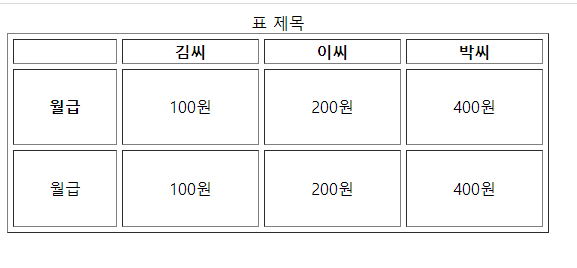
[ 결 과 ]

- <table> 을 사용하여서 테이블을 만든다.
- <tr> 태그를 사용하여서 하나의 행을 만든다.
- <tr> 태그로 행을 만들었으면 그안에 <td>를 사용하여서 열을 나누어 준다.
- <td>의 개수는 모든 <tr>에서 동일한 것이 좋다. 만약 값을 비워야 한다면 <td>로 열을 만들지만 값을 넣지 않으면 된다.
테이블 속성들
[ 코 드 ]
<table border ="1" width="50%" height=200 bgcolor=#11a9c1 bordercolor="white" cellspacing="5">
<tr align="center" bgcolor="white">
<td rowspan="2">rawspan 사용</td>
<td>김씨</td>
<td>이씨</td>
<td>박씨</td>
</tr>
<tr align="center" bgcolor="white">
<td>100원</td>
<td>200원</td>
<td>400원</td>
</tr>
<tr align="center" bgcolor="white">
<td colspan="4">
colspan 사용
</td>
</tr>
</table>
[ 결 과 ]

| 속성 | 설명 |
| align | 정렬을 지정한다. ( left, center, right ) |
| border | 테두리 선의 두께를 지정한다. |
| bgcolor | 배경색을 지정한다. ( 색은 "red", "black" 처럼 기존의 정의되어있는 색을 사용할 수도 있으며 rgb형식의 #000000 으로도 색을 지정할 수 있다. ) |
| bordercolor | 테두리 선의 색을 지정한다. 색을 지정하는 방법은 bgcolor와 동일하다. |
| cellspacing | 셀간의 간격을 지정한다. |
| width | 가로길이를 지정한다. (상수값을 입력할 수도, % 단위로 입력할 수도 있다. %를 사용하였을 때는 웹브라우저 크기의 대한 %이다. ) |
| height | 세로길이를 지정한다. |
| rawspan | 지정한 값만큼 행을 병합한다. (위아래로) |
| colspan | 지정한 값만큼 열을 병합한다. (좌우로) |
- 해당 예시에서는 테이블의 백그라운드 컬러를 준다음 행 <tr> 태그에서도 백그라운드 컬러를 주었다. 이렇게 하여bordercolor를 지정하여 색을 줄 때와는 유사하지만 다른 형태를 만들어낼 수도 있다.
'Html' 카테고리의 다른 글
| Html 폼(form) 요소(input) 종류 (2) (0) | 2020.03.20 |
|---|---|
| Html 폼(form) 요소(input) 종류 (1) (0) | 2020.03.20 |
| Html 특수 문자, 기호 사용 (0) | 2020.02.14 |
| Html 태그 - 시맨틱 태그 및 기타 태그 (0) | 2020.02.02 |
| Html 기초 - 기본 구조, 텍스트 관련 태그들 (0) | 2020.02.01 |