안드로이드 뷰페이저, 탭 레이아웃 구현 - 탭 연동하기
2020/02/12 - [Android] - 안드로이드 뷰페이저, 탭 레이아웃 구현 (1) - 좌우로 밀어서 페이지 전환
해당 글은 이전 글과 이어진다.
결과

구현
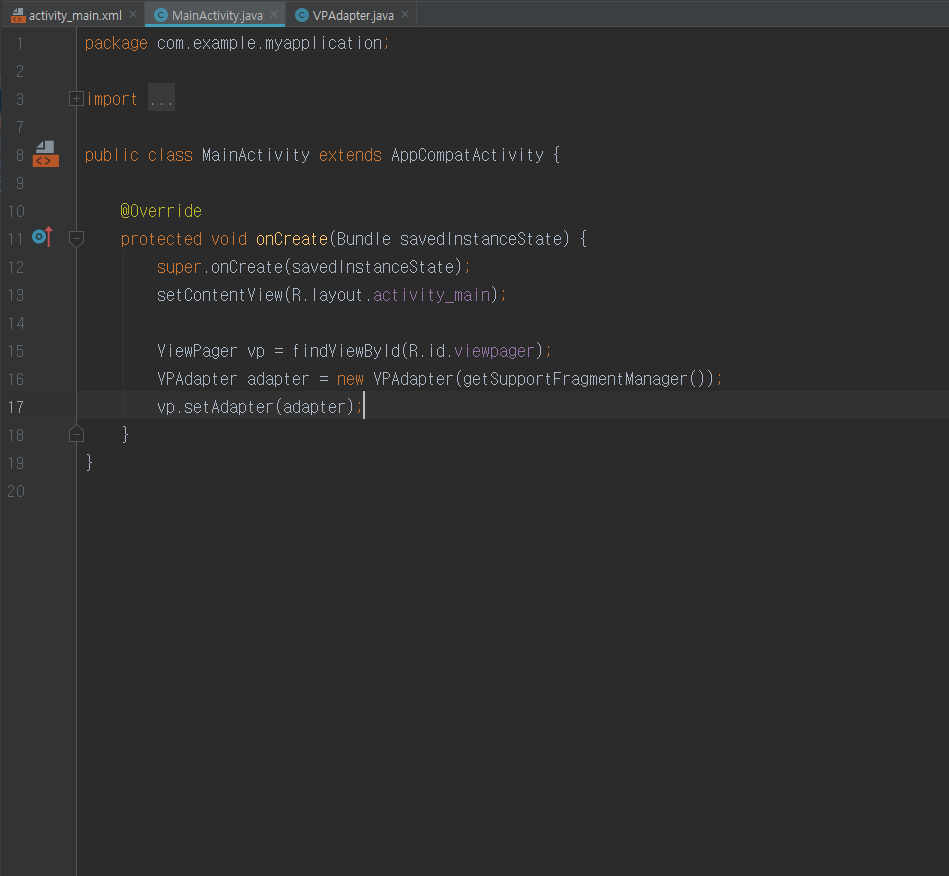
1. MainActivity

- 23 ~ 32라인이 추가되었다.
> 24 ~ 25 라인 : 탭과 뷰 페이저를 연동시키는 과정
> 27 ~ 32 라인 : 이미지들을 ArrayList에 저장한 후 탭에 넣어준다. 이미지를 넣지 않을꺼면 생략하여도 된다.
※ 이미지는 직접 파일을 구하여 이름의 맞게 넣어주어야 한다. 아래 사이트에 가면 사용할 여러 이미지를 받을 수 있다.
https://material.io/resources/icons/?style=baseline
Resources
Build beautiful, usable products faster. Material Design is an adaptable system—backed by open-source code—that helps teams build high quality digital experiences.
material.io
* MainActivity
package com.example.myapplication;
import android.os.Bundle;
import androidx.appcompat.app.AppCompatActivity;
import androidx.viewpager.widget.ViewPager;
import com.google.android.material.tabs.TabLayout;
import java.util.ArrayList;
public class MainActivity extends AppCompatActivity {
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
ViewPager vp = findViewById(R.id.viewpager);
VPAdapter adapter = new VPAdapter(getSupportFragmentManager());
vp.setAdapter(adapter);
// 연동
TabLayout tab = findViewById(R.id.tab);
tab.setupWithViewPager(vp);
ArrayList<Integer> images = new ArrayList<>();
images.add(R.drawable.cal);
images.add(R.drawable.sea);
images.add(R.drawable.set);
for(int i=0; i<3; i++) tab.getTabAt(i).setIcon(images.get(i));
}
}
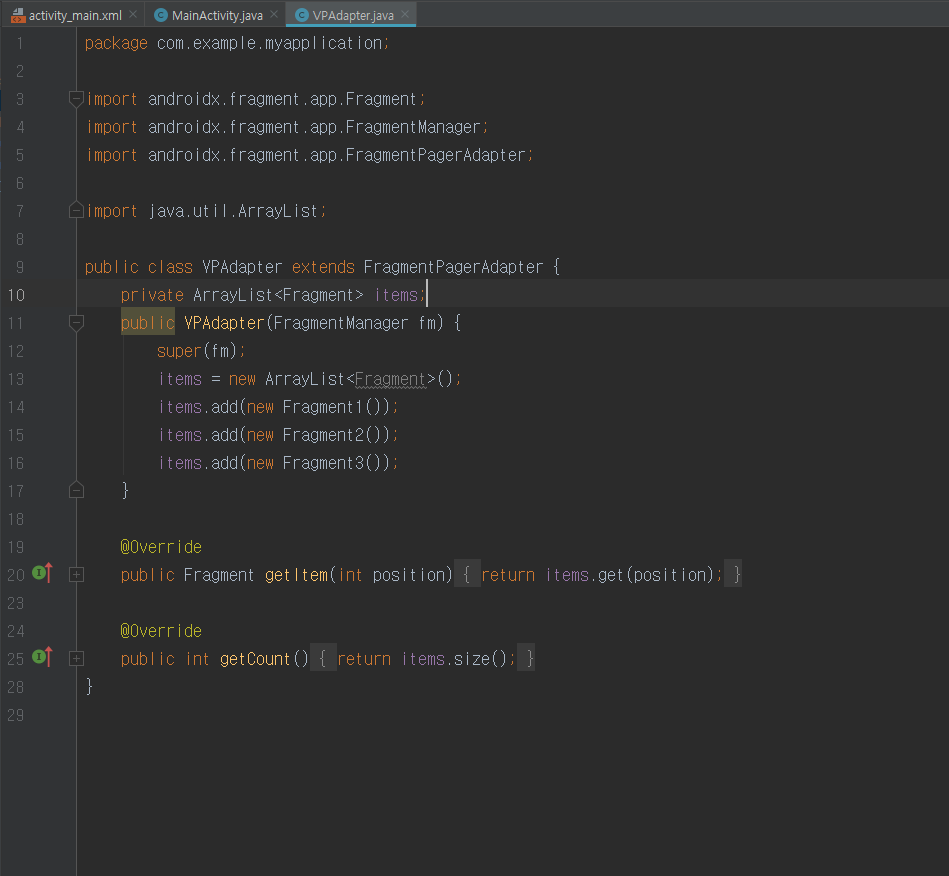
2. Adapter

- 탭과 연동을 해주면 탭의 텍스트가 표시가 안되게 된다. 그래서 이를 표시해주기 위하여 Adapter파일로 간다.
- 'Ctrl + O' 를 눌러 getPageTitle을 타이핑하여 찾은 후 추가해 준다.
- 탭 아이템들의 표시할 텍스트를 ArrayList를 선언하여 저장해준 후 getPageTitle에서 position에 따라 표시하도록 한다.
3. Tab Layout

- app:tabIndicatorColor 를 사용하여서 탭의 indicator 색을 변경해 줄 수 있다.
- app:tabSelectedTextColor 를 사용하여서 선택된 탭의 텍스트 색을 변경해 줄 수 있다.
- 더욱 복잡한 효과를 적용하고 싶다면 직접 파일로 만들어 적용해 주어야 한다.
( ※ app: 속성을 찾지 못할 때는 'app:' 까지 입력하면 추가할 것인지 물으면 'Alt + Enter' 를 해주면 된다. )
4. 실행 결과

- 이전 글에서와 달리 탭을 눌러도 그에 따라 페이지가 변하며 페이지를 변경하여도 그에따라 탭도 변경된다.
탭의 텍스트만 넣고 싶다면 위에서 이미지를 넣는 부분을, 이미지만을 넣고 싶다면 텍스트를 넣는 부분을 빼주면 된다.
'Android' 카테고리의 다른 글
| 안드로이드 Button style 버튼 꾸미기 (0) | 2020.03.29 |
|---|---|
| 안드로이드 SharedPreferences 옵션이나 간단한 데이터 저장하기 (0) | 2020.03.29 |
| 안드로이드 뷰페이저, 탭 레이아웃 구현 (1) - 좌우로 밀어서 페이지 전환 (0) | 2020.02.12 |
| 안드로이드 스튜디오 adb를 이용한 스마트폰 원격 연결 (0) | 2020.01.21 |
| 안드로이드 회전 고정/설정 (0) | 2020.01.09 |